TA的每日心情 | 开心
2020-2-14 12:16 |
|---|
签到天数: 827 天 连续签到: 1 天 [LV.10]以坛为家III
|
|
接上一篇帖子
【新提醒】四周年庆-【BPI-Webduino Smart】websocket-爱板网论坛 - 电子工程师学习交流园地 https://www.cirmall.com/bbs/thread-59458-1-1.html
开始一直按住按键升级固件未成功,RGB没出现蓝色,不知道什么原因
继第一个点亮RGB后,再来玩玩Blockly,就如它的名字一样,块编程
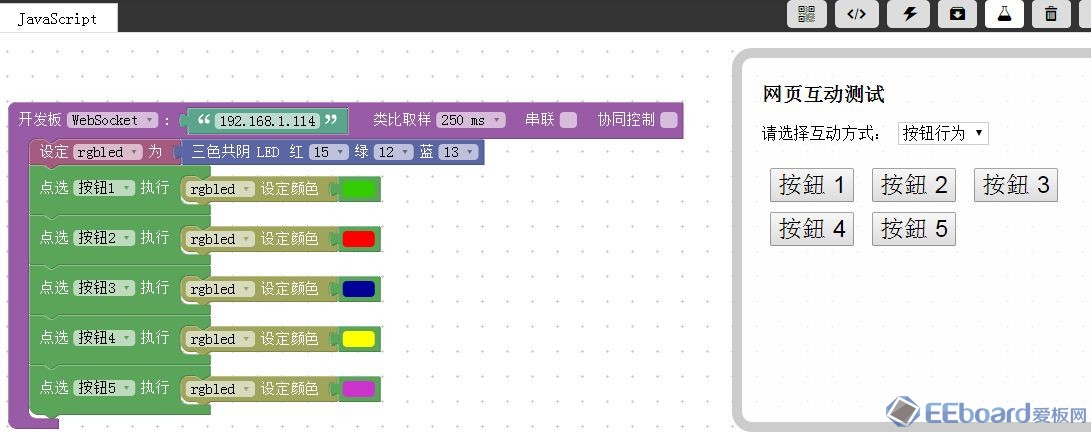
程序编辑如下,此次使用网页互动下的按键行为模式,我选择后一直没显示按键,等了一会才出现这五个按键
然后选择左边选择卡下的按键行为,编程如下

然后点击运行按钮。
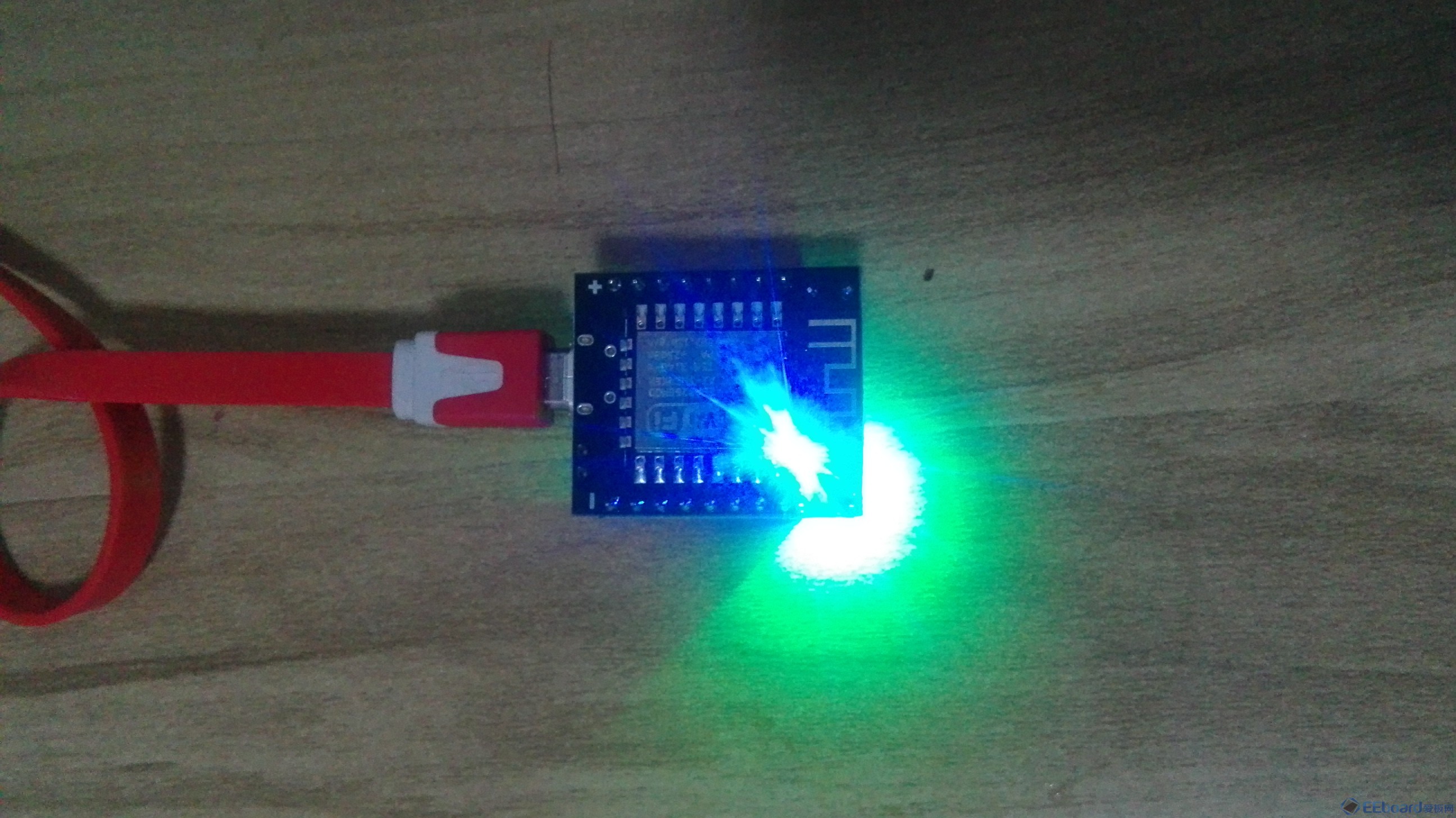
点击按钮1,呈绿色

点击按钮2,呈红色

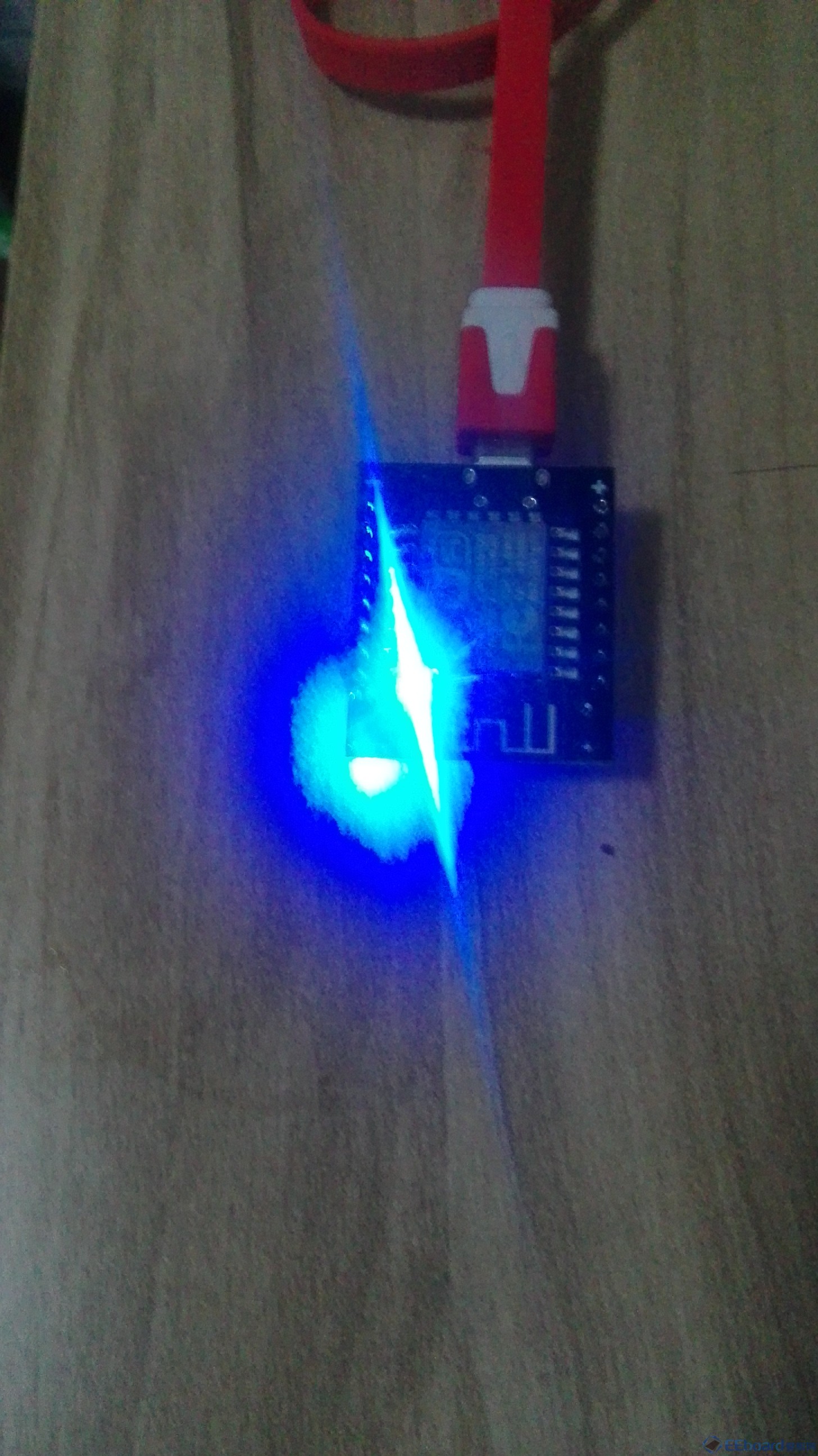
点击按钮3,呈蓝色

点击按钮4,呈黄色

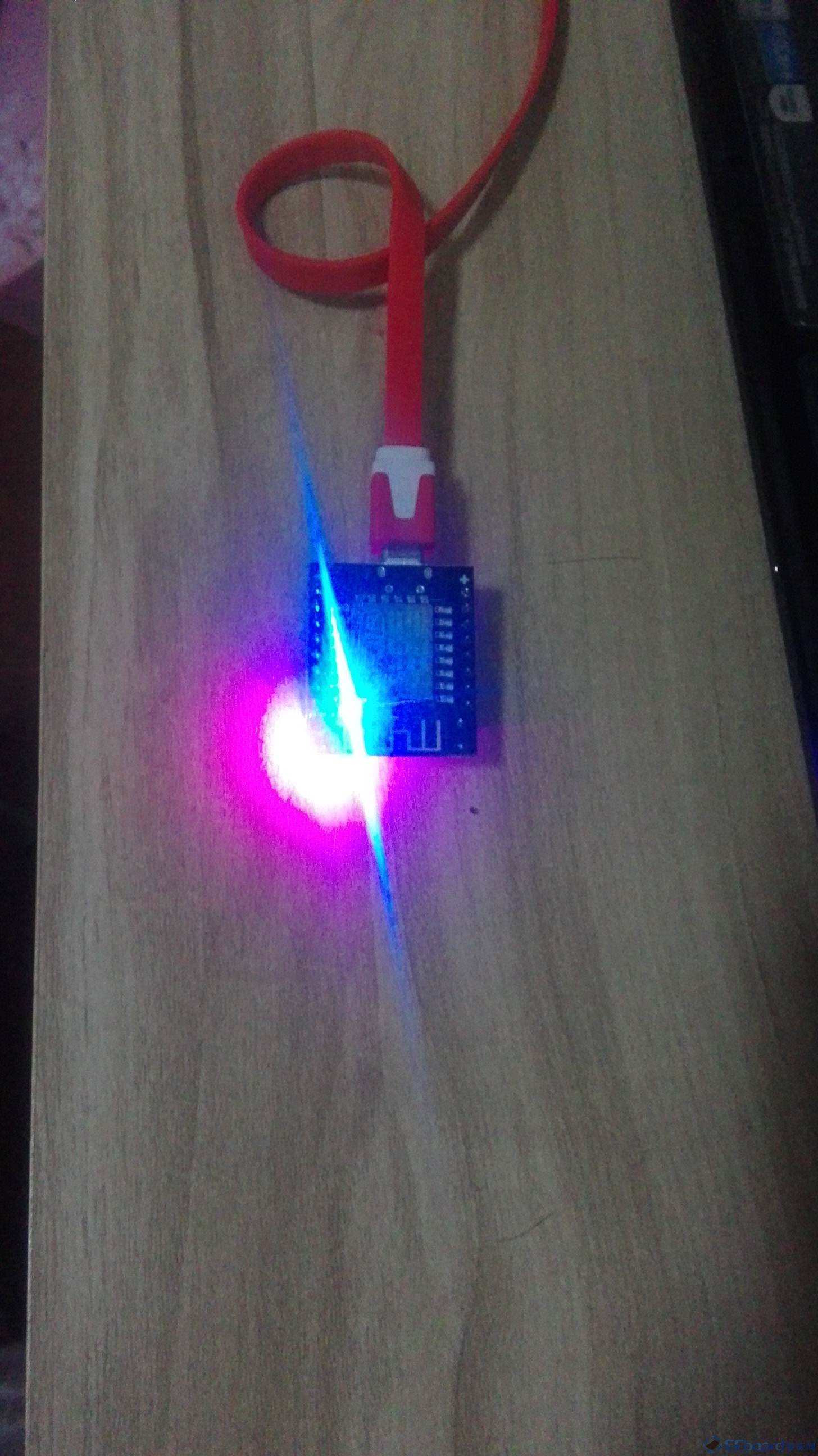
点击按钮5,呈粉红色

java script程序如下- var rgbled;
- boardReady({transport: 'websocket', url: '192.168.1.114'}, function (board) {
- board.systemReset();
- board.samplingInterval = 250;
- rgbled = getRGBLedCathode(board, 15, 12, 13);
- document.getElementById("demo-area-05-btn1").addEventListener("click",function(){
- rgbled.setColor('#33cc00');
- });
- document.getElementById("demo-area-05-btn2").addEventListener("click",function(){
- rgbled.setColor('#ff0000');
- });
- document.getElementById("demo-area-05-btn3").addEventListener("click",function(){
- rgbled.setColor('#000099');
- });
- document.getElementById("demo-area-05-btn4").addEventListener("click",function(){
- rgbled.setColor('#ffff00');
- });
- document.getElementById("demo-area-05-btn5").addEventListener("click",function(){
- rgbled.setColor('#cc33cc');
- });
- });
|
评分
-
查看全部评分
|