本帖最后由 wbeast 于 2016-7-29 15:15 编辑
1.简介 UCGUI是一种嵌入式应用中的图形支持系统。它设计用于为任何使用LCD图形显示的应用提供高效的独立于处理器及LCD控制器的图形用户接口,它适用单任务或是多任务系统环境, 并适用于任意LCD控制器和CPU下任何尺寸的真实显示或虚拟显示。它的设计架构是模块化的,由不同的模块中的不同层组成,由一个LCD驱动层来包含所有对LCD的具体图形操作。 UCGUI可以在任何的CPU上运行,因为它是100%的标准C代码编写的。UCGUI能够适应大多数的使用黑白或彩色LCD的应用,它提供非常好的允许处理灰度的颜管理。还提供一个可扩展的2D图形库及占用极少RAM的窗口管理体系。
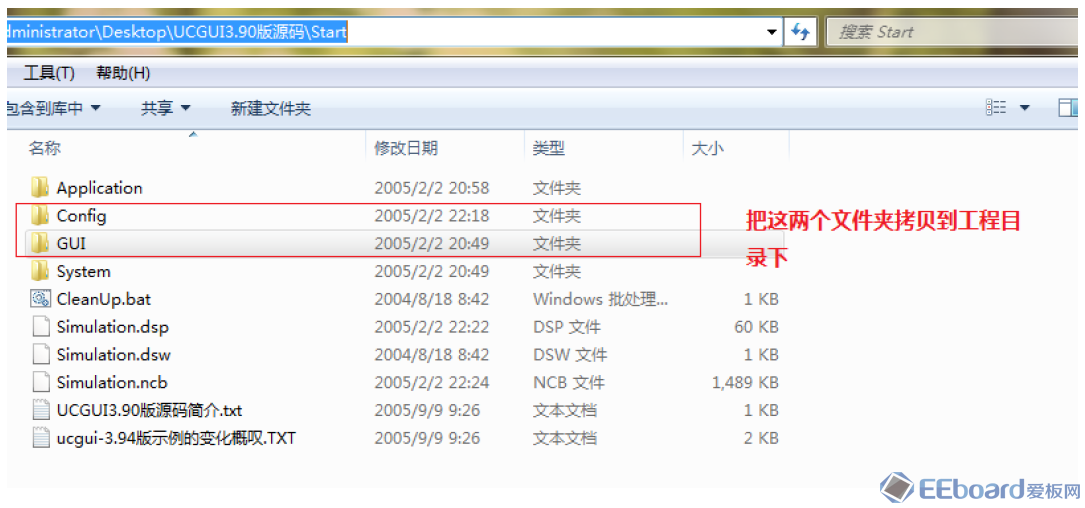
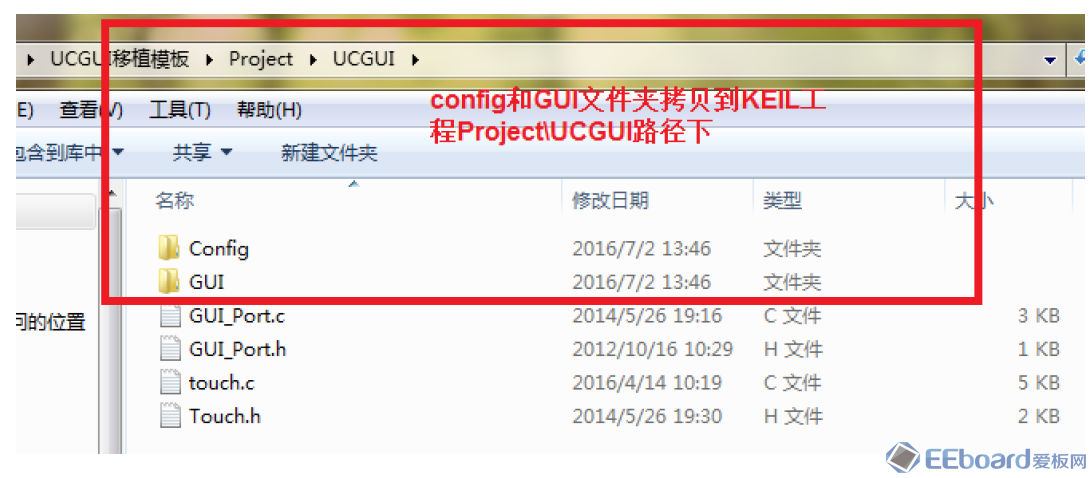
2. 说明 l 硬件平台:宝马LPC1768开发板 l 软件平台 :keil4.60 l 液晶显示模块:ILI1928 3.2寸屏 l 所需的资料:UCGUI3.90源码+ucosII源码+LPC1768源码 l uCOS例程 3.UCGUI的移植步骤 Step1: 移植 UCGUI源码,解压源码,把\UCGUI3.90版源码\Start\里面的config和GUI文件夹拷贝到KEIL工程Project\UCGUI路径下。如下图示


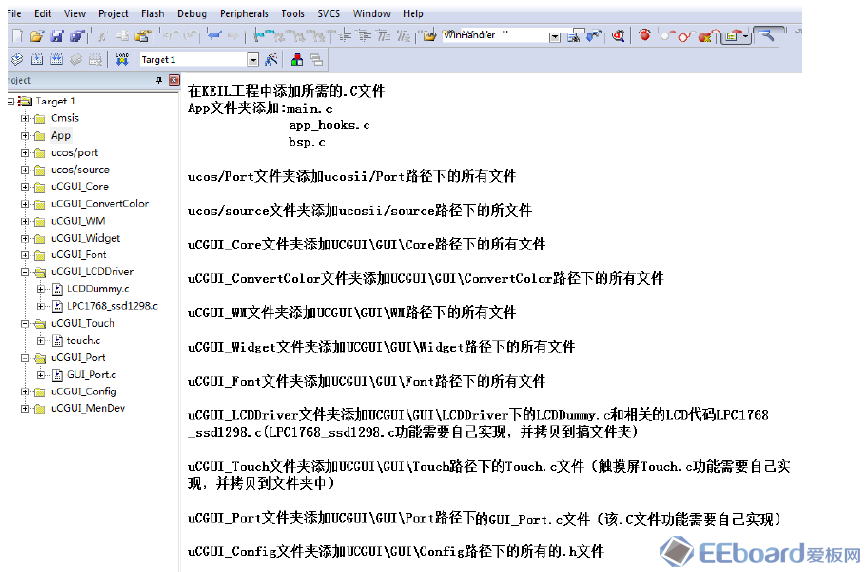
(1)将相关的文件添加KEIL的工程目录

2)Config和GUI文件夹内容描述
| GUI/AntiAlias | | | | | | | | | | | | | | | | | | | | | 配置文件目录,包含了LCD和Touch配置源码文件 |
Setp2.我们只需要修改Config和LCDDriver以及Touch文件夹里面的文件, (1)Con fig文件夹包含了一下文件 1.GUIConf.h :该文件就是GUI的信息, u #define GUI_OS (1) /* Compile with multitasking support 多任务触摸支持*/ u #define GUI_SUPPORT_TOUCH (1) /* Support a touch screen (req. win-manager) 支持触摸屏*/ u #define GUI_SUPPORT_UNICODE (1) /* Support mixed ASCII/UNICODE strings unicode支持 */ u #define GUI_DEFAULT_FONT &GUI_Font6x8 //默认的字体(需要更改字体大小的,在这更改) u //#define GUI_ALLOC_SIZE 12500 /* Size of dynamic memory ... For WM and memory devices*/ u #define GUI_ALLOC_SIZE 5000 /* Size of dynamic memory ... For WM and memory devices动态内存的大小(根据芯片内存的大小来选择动态内存的大小)*/ u #define GUI_WINSUPPORT 1 /* Window manager package available 支持窗口操作 */ u #define GUI_SUPPORT_MEMDEV 1 /* Memory devices available支持动态内存操作 */ u #define GUI_SUPPORT_AA 1 /* Anti aliasing available 抗锯齿显示*/
2.LCDConf.h 主要就是屏的尺寸参数 u #define LCD_XSIZE (240) /* X-resolution of LCD, Logical coor. 屏的长*/ u #define LCD_YSIZE (320) /* Y-resolution of LCD, Logical coor. 屏的宽*/(不同参数的屏要修改以上两个参数,例如你要是使用7寸屏参数800,480了) u //#define LCD_BITSPERPIXEL (8) u #define LCD_BITSPERPIXEL (16) //总线的数据长度(不同总线数据长度的要修改) u #define LCD_CONTROLLER (-1) //控制器的信号 u #define LCD_FIXEDPALETTE 565 //TFT格式(注意显示的格式) u #define LCD_SWAP_RB (1) //是否红蓝交换 u #define LCD_INIT_CONTROLLER() LCD_SSD1298_Init()(注意红色部分修改为自己的初始化代码)
3.GUITouchConf.h 主要就是触摸屏的参数 u #define GUI_TOUCH_AD_LEFT 1800 //触摸左侧的AD测量值 u #define GUI_TOUCH_AD_RIGHT 195 //触摸右侧的AD测值 u #define GUI_TOUCH_AD_TOP 1835 //触摸顶部的AD测量值 u #define GUI_TOUCH_AD_BOTTOM 136 //触摸底部的AD测量值 u #define GUI_TOUCH_SWAP_XY 1 // x,y方向翻转 u #define GUI_TOUCH_MIRROR_X 0 //x方向镜像 u #define GUI_TOUCH_MIRROR_Y 1 //y方向镜像
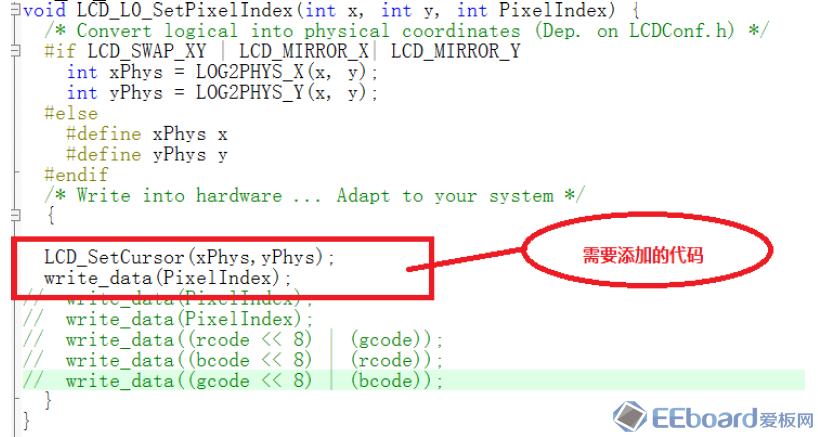
Setp3.LCDDriver工程文件下的LCDDummy.C文件中找到LCD_L0_SetPixelIndex函数,在函数内添加以下代码

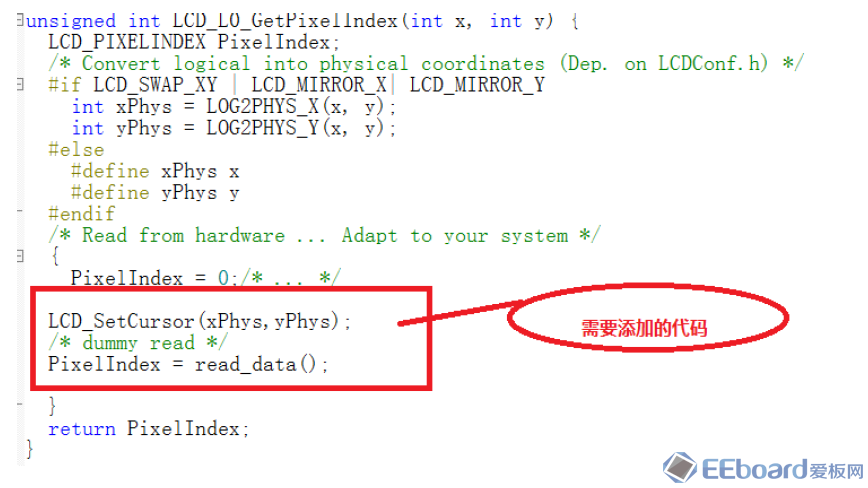
并在LCD_L0_GetPixelIndex()函数,添加以下的代码

Setp4.在KEIL工程 uCGUI_Port文件夹下的 GUI_Port.c,该文件主要就是操作系统的接口函数,将源码里的sample/GUI_X文件夹的GUI_X.c里面的内容全部复制到GUI_Port.c里面(如果不带操作系统可以忽略此步骤)。在GUI_Port.c添加如下四个函数,这四个函数为触摸屏的接口函数,第1.2函数不用实现函数功能,第3.4个函数需要实现函数功能。 1.void GUI_TOUCH_X_ActivateX(void) 2.void GUI_TOUCH_Y_ActivateY(void) 3.int GUI_TOUCH_X_MeasureX(void) 4.int GUI_TOUCH_Y_MeasureY(void)
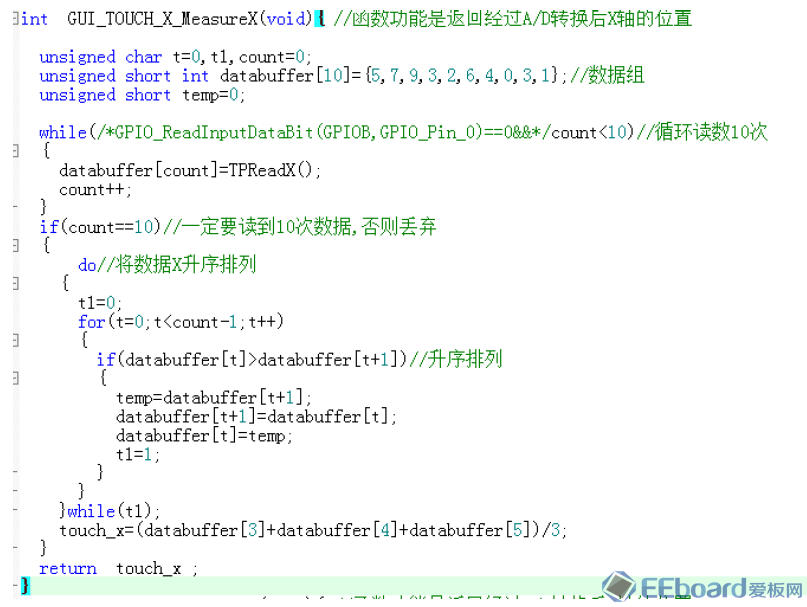
GUI_TOUCH_X_MeasureX(void)//读取X轴方向坐标

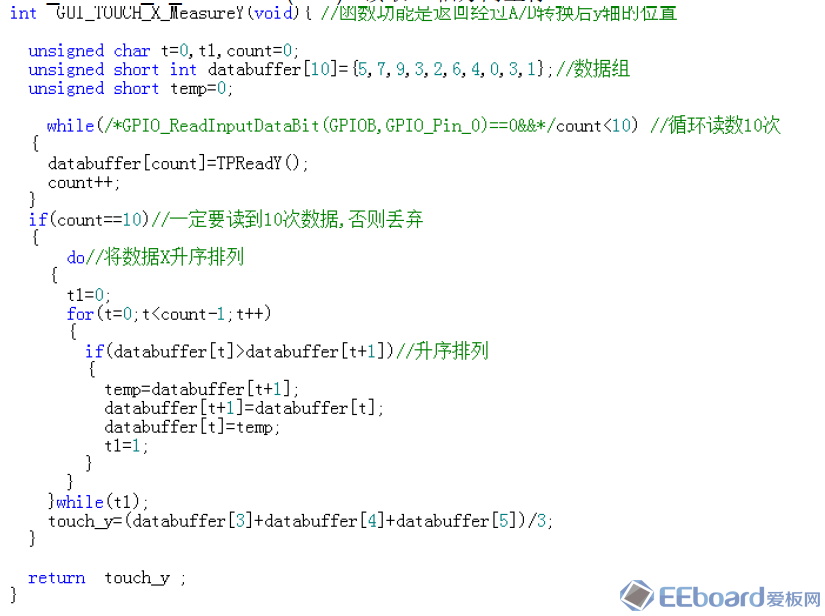
GUI_TOUCH_X_MeasureY(void)//读取Y轴方向坐标

Step5:在bsp.c实现以下函数功能,并在main.c中调用该函数
void AppTask2 (void *p_arg) {
GUI_SetBkColor(GUI_RED);//设置背景颜色 GUI_Clear(); GUI_SetFont(&GUI_Font8x16);//设置字体
while(1) { hButton_1= BUTTON_CreateAsChild(60, 120, 50, 50, hFrame, 1, WM_CF_SHOW);//创建按钮 BUTTON_SetText(hButton_1,"1");//设置按钮文本参数 BUTTON_SetBkColor(hButton_1,0,GUI_YELLOW);//设置按钮文本参数 BUTTON_SetFont(hButton_1,&GUI_Font8x16);//设置字体大小
hButton_2= BUTTON_CreateAsChild(120, 120, 50, 50, hFrame, 2, WM_CF_SHOW);//创建按钮 BUTTON_SetText(hButton_2,"2");设置按钮文本参数 BUTTON_SetBkColor(hButton_2,0,GUI_YELLOW);//设置按钮文本参数 BUTTON_SetFont(hButton_2,&GUI_Font8x16);//设置字体大小 OSTimeDly(5); //延时 }
} Step6:编译如果没有错误,下载程序到开发板中,效果如下图所示
 GUI移植步骤.pdf
(630.71 KB, 下载次数: 28)
GUI移植步骤.pdf
(630.71 KB, 下载次数: 28)
|  /2
/2 
 /2
/2 